Mac App Icons Won't Attach To Dock
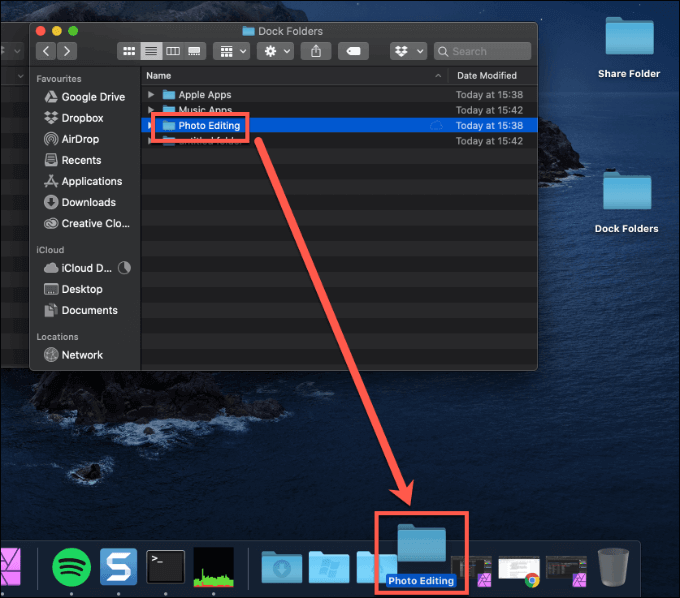
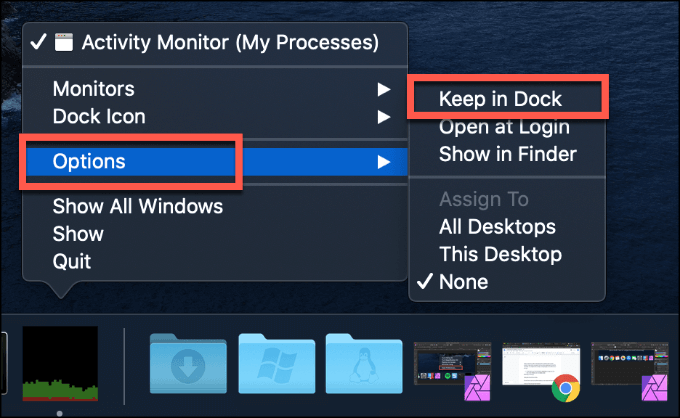
Adding Icons to RocketDock. Adding icons to the Dock is also quite easy, the best method is to just drag a shortcut from your desktop into the dock then customise the icon how you wish. You also have the option to create an icon directly from RocketDock by right-clicking on the dock going down to 'Add' and selecting 'Blank Icon'. To change this, right click on the folder, and change it from Stack to Folder. It should be noted that not all dock icons can be changed in this manner. The icons that ship with the Mac OS, such as iTunes, Mail, etc., are set so that you can’t simply copy and paste it away. You will need a program such as CandyBar to do that. The Dock is the area the bottom of your screen on the Mac where you can find shortcuts to apps, along with folders and minimised windows of programs you have open. If you want to add a currently-running app to your Mac Dock permanently: Right-click or Control-click on the app icon in the Dock. Select Options under the drop-down menu. Click on Keep in Dock.

App Icon
Beautiful app icons are an important part of the user experience on all Apple platforms. A unique, memorable icon evokes your app and can help people recognize it at a glance on the desktop, in Finder, and in the Dock. Polished, expressive icons can also hint at an app’s personality and even its overall level of quality.

In macOS 11, app icons share a common set of visual attributes, including the rounded-rectangle shape, front-facing perspective, level position, and uniform drop shadow. Rooted in the macOS 11 design language, these attributes showcase the lifelike rendering style people expect in macOS while presenting a harmonious user experience. To download templates that specify the correct shape and drop shadow, see Apple Design Resources.
IMPORTANT When you update your app for macOS 11, use your new app icon design to replace the icon you designed for earlier versions. You can’t include two different app icons for one app, and the macOS 11 app icon style looks fine on a Mac running Catalina or earlier.
Design a beautiful icon that clearly represents your app. Combine an engaging design with an artistic interpretation of your app’s purpose that people can instantly understand.
Embrace simplicity. Find a concept or element that captures the essence of your app and express it in a simple, unique way, adding details only when doing so enhances meaning. Too many details can be hard to discern and can make the icon appear muddy, especially at smaller sizes.
Establish a single focus point. A single, centered point of interest captures the user’s attention and helps them recognize your app at a glance. Presenting multiple focus points can obscure the icon’s message.
To give people a familiar and consistent experience, prefer a design that works well across multiple platforms. If your app runs on other platforms, use a similar image for all app icons while rendering them in the style that’s appropriate for each platform. For example, in iOS and watchOS, the Mail app icon depicts the white envelope in a streamlined, graphical style; in macOS 11, the envelope includes depth and detail that communicate a realistic weight and texture.
macOS 11
Consider depicting a familiar tool to communicate what people use your app to do. To give context to your app’s purpose, you can use the icon background to portray the tool’s environment or the items it affects. For example, the TextEdit icon pairs a mechanical pencil with a sheet of lined paper to suggest a utilitarian writing experience. After you create a detailed, realistic image of a tool, it often works well to let it float just above the background and extend slightly past the icon boundaries. If you do this, make sure the tool remains visually unified with the background and doesn’t overwhelm the rounded-rectangle shape.
Make real objects look real. If you depict real objects in your app icon, make them look like they’re made of physical materials and have actual mass. Replicate the characteristics of substances like fabric, glass, paper, and metal to convey an object’s weight and feel. For example, the Xcode app icon features a hammer that looks like it has a steel head and polymer grip.
If text is essential for communicating your app’s purpose, consider creating a graphic abstraction of it. Actual text in an icon can be difficult to read and doesn’t support accessibility or localization. To give the impression of text without implying that people should zoom in to read it, you can create a graphic texture that suggests it.
To depict photos or parts of your app’s UI, create idealized images that emphasize the features you want people to notice. Photos are often full of details that obscure the main content when viewed at small sizes. If you want to use a photo in your icon, pick one with strongly contrasting values that make the main subject stand out. Remove unimportant details that make primary lines and shapes fuzzy or indistinct. If your app has a UI that people recognize, avoid simply replicating standard UI elements or using a screenshot in your icon. Instead, consider designing a graphic that echoes the UI and expresses the personality of your app.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. Avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Use the drop shadow in the icon-design template. The template includes the system-defined drop shadow that helps your app icon coordinate with other macOS 11 icons.
Consider using interior shadows and highlights to add definition and realism. For example, the Mail app icon uses both shadows and highlights to give the envelope authenticity and to suggest that the flap is slightly open. In icons that include a tool that floats above a background — such as TextEdit or Xcode — interior shadows can strengthen the perception of depth and make the tool look real. Shadows and highlights should suggest a light source that faces the icon, positioned just above center and tilted slightly downward.
Avoid defining contours that suggest a shape other than a rounded rectangle. In rare cases, you might want to fine-tune the basic app icon shape, but doing so risks creating an icon that looks like it doesn’t belong in macOS 11. If you must alter the shape, prefer subtle adjustments that continue to express a rounded rectangle silhouette.
Consider adding a slight glow just inside the edges of your icon. If your app icon includes a dark reflective surface, like glass or metal, add an inner glow to make the icon stand out and prevent it from appearing to dissolve into dark backgrounds.
Keep primary content within the icon grid bounding box; keep all content within the outer bounding box. If an icon’s primary content extends beyond the icon grid bounding box, it tends to look out of place. If you overlay a tool on your icon, it works well to align the tool’s top edge with the outer bounding box and its bottom edge with the inner bounding box, as shown below.
In addition to the bounding boxes and suggested tool placement, the icon design template provides a grid to help you position items within an icon. You can also use the icon grid to ensure that centered inner elements like circles use a size that’s consistent with other icons in the system.
App Icon Attributes
All app icons should use the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | sRGB (color) or Gray Gamma 2.2 (grayscale) |
| Layers | Flattened with transparency as appropriate |
| Resolution | @1x and @2x (see Image Size and Resolution) |
| Shape | Square with no rounded corners |
Don’t provide app icons in ICNS or JPEG format. The ICNS format doesn’t support features like wide color gamut or deliver the performance and efficiency you get when you use asset catalogs. JPEG doesn’t support transparency through alpha channels, and its compression can blur or distort an icon’s images. For best results, add deinterlaced PNG files to the app icon fields of your Xcode project’s asset catalog.
App Icon Sizes
Your app icon is displayed in many places, including in Finder, the Dock, Launchpad, and the App Store. To ensure that your app icon looks great everywhere people see it, provide it in the following sizes:
- 512x512 pt (512x512 px @1x, 1024x1024 px @2x)
- 256x256 pt (256x256 px @1x, 512x512 px @2x)
- 128x128 pt (128x128 px @1x, 256x256 px @2x)
- 32x32 pt (32x32 px @1x, 64x64 px @2x)
- 16x16 pt (16x16 px @1x, 32x32 px @2x)

Maintain visual consistency in all icon sizes. As icon size decreases, fine details become muddy and hard to distinguish. At the smallest sizes, it’s important to remove unnecessary features and exaggerate primary features to help the content remain clear. As you simplify icons that are visually smaller, don’t let them appear drastically different from their larger counterparts. Strive to make subtle variations that ensure the icon remains visually consistent when displayed in different environments. For example, if people drag your icon between displays with different resolutions, the icon’s appearance shouldn’t suddenly change.
The 512x512 pt Safari app icon (on the left) uses a circle of tick marks to indicate degrees; the 16x16 pt version of the icon (on the right) doesn’t include this detail.
Related files
- Publication date
- 29.12.2016
- Ilość komentarzy
- 0
If you sometimes boot up your Windows PC only to spend an eternity trying to find what you are looking for amongst endless icons, it might be time for a cleanse. Here are a couple of great programs to give you a clean tidy Mac-like experience and organize some of that clutter.
There are quite a lot of programs on the internet that you can use to customise your desktop giving it a much more simplistic, tidy and user-friendly look. In this short article, we will be looking at “Icon Docks” Docks are tiny programs that use a visually appealing interface to store and launch your programs from. They are also very customizable. Below are two of the better options available for free.
Option 1: RocketDock.
RocketDock is an App/Program launcher or icon dock, for Windows that can be set up and displayed on any side of your desktop screen, top, bottom, left or right. Its design is based on the Mac OS X launcher. It stores your desktop icons and shortcuts that you use to launch programs and open files. Apart from this RocketDock is also very customisable, which you will see a little later on.
Option 2: ObjectDock.
ObjectDock is another option for Windows which is basically the same as RocketDock. It Does all the same things as RocketDock and allows you to add widgets, like weather, temperature, clocks and battery status.
There is also a paid version available, if you really want some extra features, personally though I think everything the free option does is plenty.
Finding, Using and Installing RocketDock.
For the purpose of this article, we will be using RocketDock to show you how it works and what it looks like. If you wish to use an alternative dock, ObjectDock or another the process will be very similar.
Getting started. First, you will have to download RocketDock, which is very easy to find, you can search 'RocketDock' via Google, it is always the first result to display. If you are having trouble with a Google search you can also download it here: https://rocketdock.com/download
Once you have RocketDock downloaded the installation process is quick and easy, it also won’t try to install any sneaky programs in the background like some other programs often try to get away with.
Note: RocketDock is only available in 13 Languages, below is a screenshot of the ones available to save listing them individually.
When you have completed the installation of RocketDock, you will have to open it manually, as it does not auto-launch the first time around. Once you have launched RocketDock it will be displayed at the top of your screen in the always on top position. On first installing, it looks quite ugly but with a few icons and some fine tuning you can make it look quite attractive.
The first thing you will want to do is turn off “Always on top” this can be done by accessing the dock settings with a right-click anywhere on RocketDock and selecting “Dock Settings” from the menu. Once you have the menu up click on the position tab and set layering to “normal” While you are also in the position tab you can choose the location of the Dock on your screen either top, bottom, left, or right. Rocket dock also has support for multiple monitors so if you are using 2, 3 or more you can choose which monitor to place it on. You can also adjust the centering and edge offset so it sits just perfectly on your screen.
Keeping the menu tab open you will also want to go back up to the 'General Settings' tab and tick the box to 'run at startup'. The rest of the customisation and settings are completely up to you, feel free to experiment.
Changing Icons on RocketDock.
To change the look of icons in RocketDock you will first have to download some. If you don’t already have a stash you can find a good selection from the RocketDock website Icon page, located here: RocketDock Icons or just search for anything you like using Google.
Once you have downloaded your Icons you will have to place them into the RocketDock icon folder which is located here: C:Program Files (x86)RocketDockIcons.
With your new icons placed into the icon folder, you can now begin to change them. Simply right-click on the icon in RocketDock and choose 'Icon Settings'. Now from the left-hand menu, you can select the icons folder if you placed an entire folder into the directory. Or if you just placed an individual icon into the directory it will be in the main window to select.
Adding Icons to RocketDock
Adding icons to the Dock is also quite easy, the best method is to just drag a shortcut from your desktop into the dock then customise the icon how you wish. You also have the option to create an icon directly from RocketDock by right-clicking on the dock going down to 'Add' and selecting 'Blank Icon'. If you choose this method you will have to set the path of the file you wish RocketDock to open.
That pretty much sums up how to use RocketDock, one last thing you can do to hide the non-removable icon from your windows desktop is to right-click on your desktop go to view and select hide desktop icons. If you do get stuck with anything feel free to ask at the bottom in the comments section. If you decided to choose ObjectDock the process is going to be very similar.
Join the discussion
Dock On Mac Disappeared
Recent news
How to automatically accept UAC...
How to fix Camera error 0xa00f4292 on...
How to set up Signal, Telegram,...
How to stop search indexer wasting...
How to set the calculator app to be...
How to stop changes being made to...
Remove Icon From Mac Dock
How to disable Read Receipts in...
How to reduce the amount of...
How to link devices to your Signal...
